Instruction
If, for example, you would like to receive a message or notification on your smartphone if the weight falls below a certain level, you can set this up quite simply by using the following services:
- at ThingSpeak.com through the services “ThingHTTP” and “React” in interaction with the
- IFTTT.com available service “WebHooks”
Preconditions:
- You are using the HoneyPi solution and your sensor data is already transferred to a ThingSpeak account
- You have downloaded the app IFTTT from the App Store (iOS) or from the PlayStore (Android) to your smartphone and set up an account with IFTTT
- You use a browser like Firefox (not necessarily Safari) – because then all buttons work
You must proceed in the following order:
- Sign in at IFTTT.com on your PC or Mac with the created account (Sign in)
- Open the menu item “My Applets” and click on “New Applet”.
- In the next window click on the blue “this”. Search for “WebHooks” and click on the blue tile “WebHooks”.
- Click now on the tile “Receive a web request”.
- In the next window enter a name for the alarm in the field “Event name”, e.g. “Swarm alarm”.
- Now click on the button “Create trigger”.
- Now click on the blue “that” in the next window
- Search now under “Search action service” for “Notifications” and then click on the tile “Notifications”.
- In the window “Choose action” now click on the tile “Send a rich notification from the IFTTT app”.
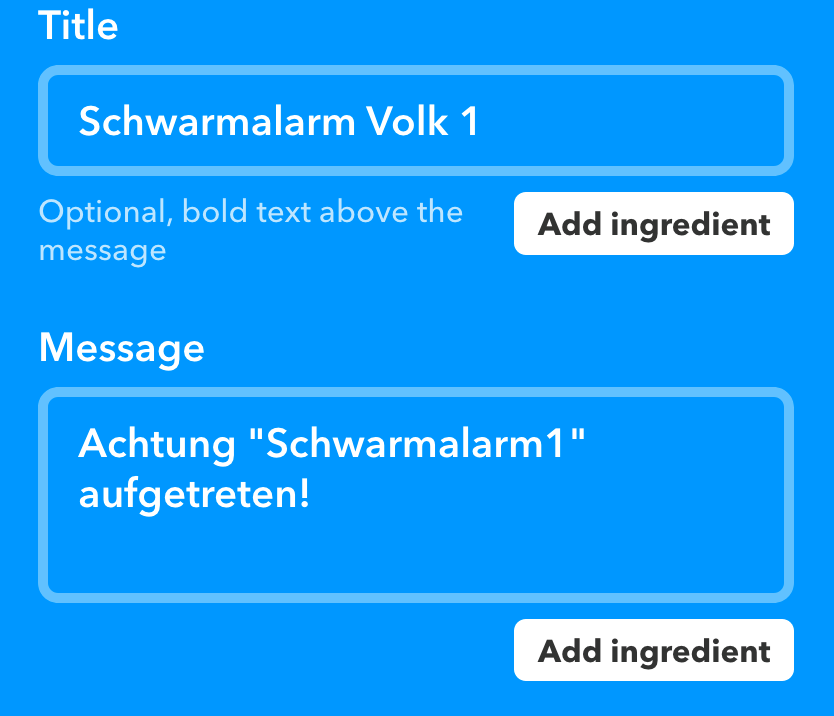
- In the next window, enter a name for the message in the “Title” field, e.g. “Swarm alarm beehive 1”.

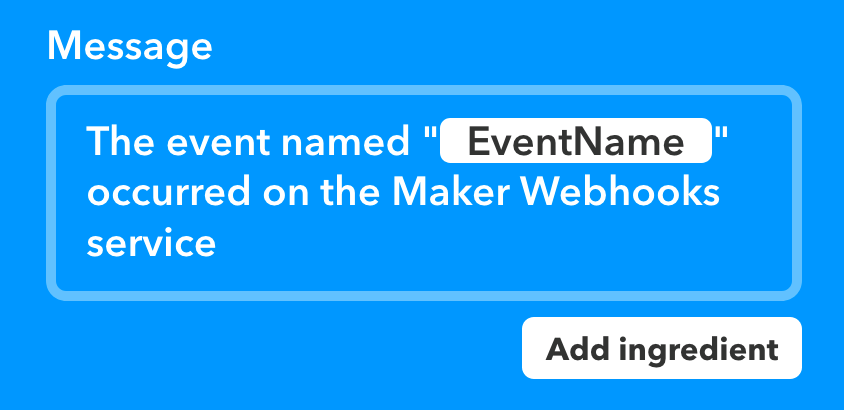
11. In the field “Message” you can now change the whole text. However, you must enter the name you have given above for “Event name” in the white field “EventName”.

It could look like this:
12. Then click on “Create action” below.

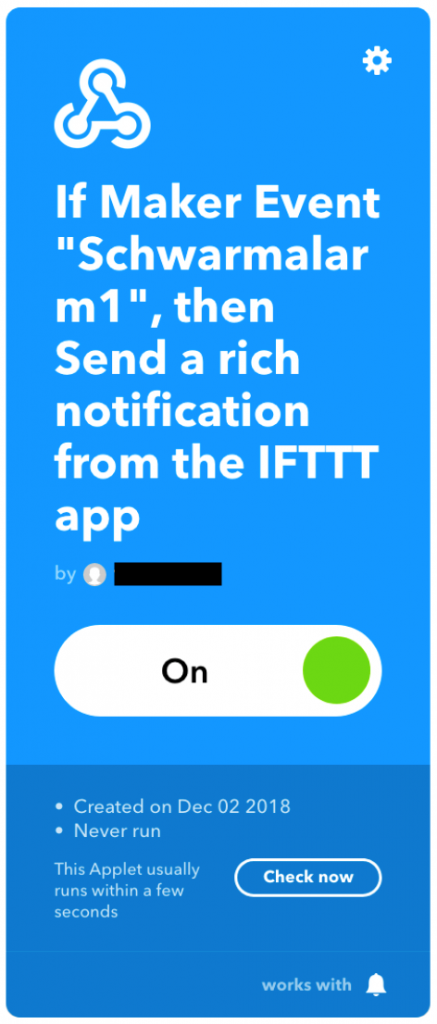
13. In the next window “Review and finish” click on “Finish”. This should look like this on the next page:

14 . Now you have to click on “WebHooks” in the upper left corner.
15. Click on “Documentation” in the top right corner of the next window

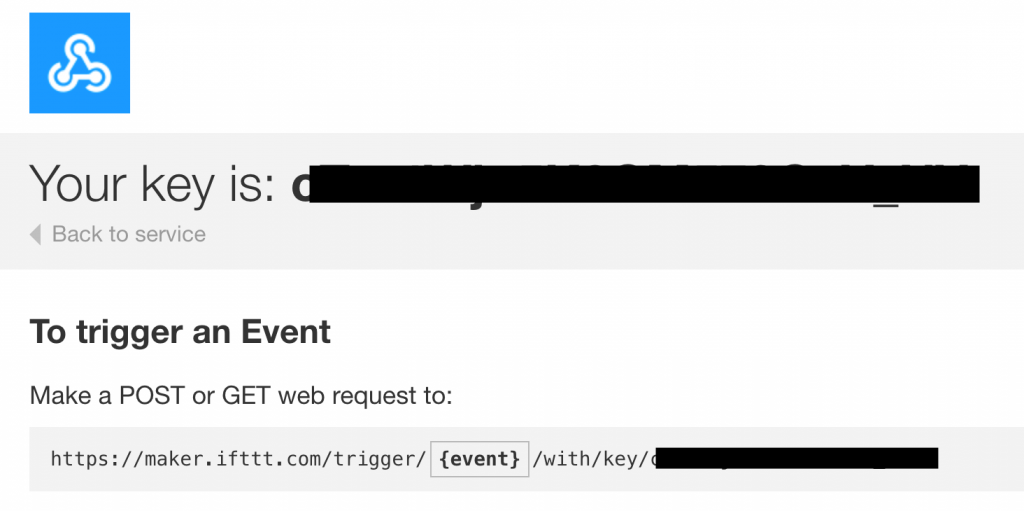
16. Now a window opens that should look like this:
The link given here is now important. In this link “event” with the braces must be replaced by your event name “Schwarmalarm1”. Then copy this link with the replaced event name and save it somewhere. We will need it later.
https://maker.ifttt.com/trigger/Schwarmalarm1/with/key/xxxxxxxxxxxxxxxxxxxxxx
(the x are given individually and automatically)
17. Now close the window in your browser
18. Continue with ThingSpeak
19. Open ThingSpeak.com now and log in via “Sign in”
20. Open the settings page “ThingHTTP” in the menu bar via “Apps
21. Click on the green button “New ThingHTTP”.

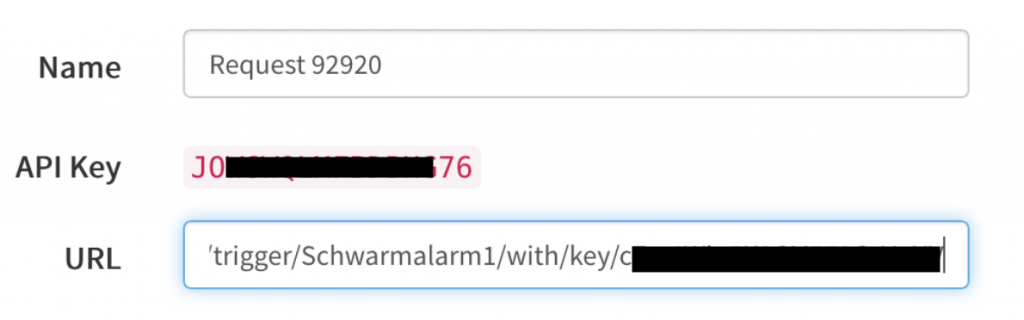
22. In the field “URL” you enter the link that we have cached at the top of this page
23. The “Method” field must be set to “Get”. We leave all other fields unchanged.
24. We remember the number behind “Request” under “Name” at the top of the page
25. Now close the window by clicking the green button “Save ThingHTTP”.
26. Now call “React” at the top of the menu bar via “Apps”

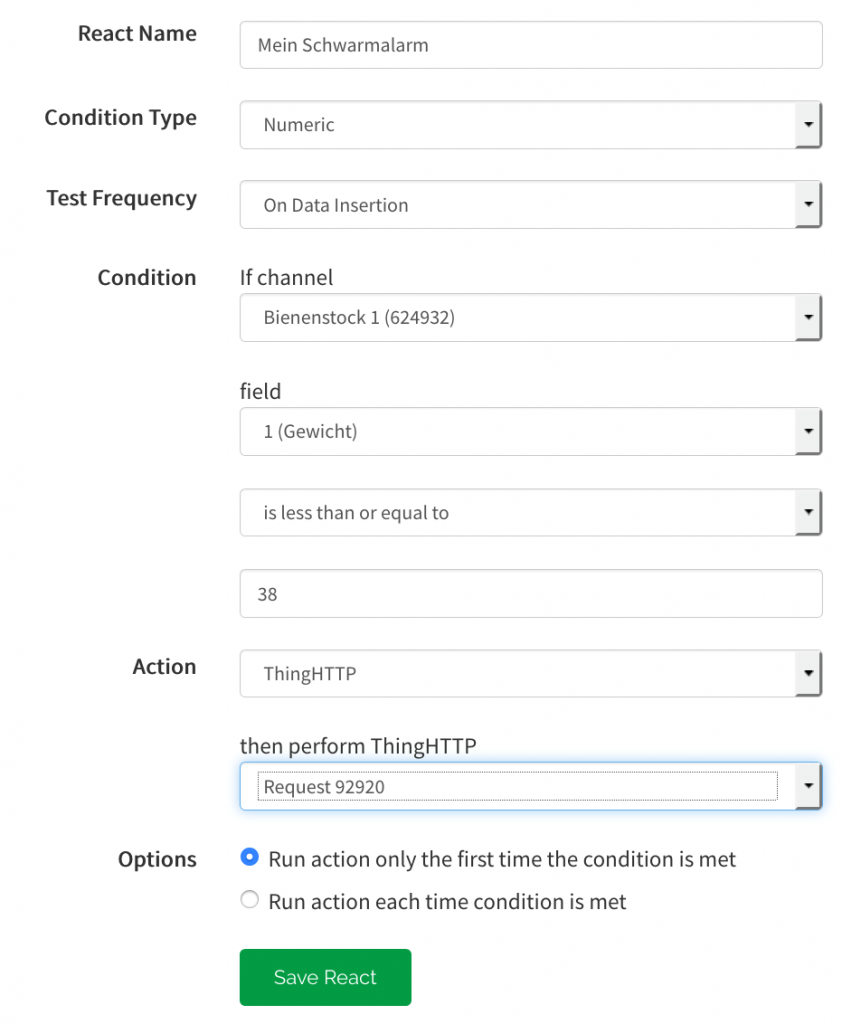
27. Enter a name in the field “React Name” above, e.g. “My swarm alarm”.
28. “Change “Condition Type” to “numeric”
29. Now under “Condition” under “If channel” select your ThingSpeak Channel
30. …and in “field” select the data field for the measured value of the scale, in the second field change from “contains” to “is less or equal to”, in the third field set the weight from which the notification is to be sent (e.g. 40kg)
31. “Action” must contain “ThingHTTP” and “then perfom ThingHTTP” must contain the number of the “Request” that we remembered above
32. Bei “Options” solltest du “Run action only the first time the condition is fulfilled” auswählen
33. Now save the entries with “Save React”
…and already, after these only few and simple steps ;-), you should get a notification if the weight of your beehive falls below 40kg.
Of course you can also use this function for many other things. IFTTT.com (IF This Then That) offers almost unlimited possibilities that can be linked to a specific event.
Translated 11.08.2019 by JK


Hallo Friedrich,
ich bin gerade dabei, Deine abzuarbeiten. Ich habe Accounts bei beiden Anbietern. Ich komme allerdings nur bis Punkt 14 (Du musst …. auf WebHooks klicken). Nach dem Aufruf von gibt es das Feld nicht. In dem blauen Feld mit dem Text gibt es das Symbol mit den 3 Haken. Wenn ich das Symbol anklicke erscheint eine neue Seite mit dem Titel mit dem Hinweis und dem Hinweis im schwarzen Feld mit , dahinter ein blauer Kreis. Wenn ich dann auf das vorige Feld zurückgehe, finde ich unter auch . Aber ich sehe kein Bild, wie Du unter Pkt.16 beschrieben hast.
Kannst Du mir einen Tip geben? Vielen Dank.
Viele Grüße
Karl
14.03.2021
Hallo Karl, seitdem ich die Anleitung vor ca. 2 Jahren erstellt habe, hat IFTTT mehrmals die Bedienoberfläche verändert. Da kommt man nicht mehr hinterher. Ich hatte allerdings schon einmal eine neue Kurzanleitung geschrieben, hier aber nicht veröffentlicht. Diese suche ich mal raus und schicke sie Dir per E-Mail. Hoffentlich hilft sie Dir weiter.
Da ich keinen einfachen Weg im Netz gefunden habe über Thingspeak einen einfachen Email-Alarm beim Sensorausfall zu produzieren hab ich selber einen gebaut. (Ich will nicht noch einen3. Onlineservice wie z.b. IFTTT an den Start bringen)
1. Bei React den Condition Type “No Data Check” wählen und als Action “MATLAB Analysis”
2. Bei Matlab Analysis diesen Code einfügen:
% Enter your MATLAB Code below
channelID = XXXXXX;
alertApiKey = ‘TAKXXXXXXXXXXXXXXX’;
alertUrl = “https://api.thingspeak.com/alerts/send”;
options = weboptions(“HeaderFields”, [“ThingSpeak-Alerts-API-Key”, alertApiKey ]);
alertSubject = sprintf(“Honeypi V1”);
alertBody = ‘ Seit 60 Minuten kein Empfang ‘;
try
webwrite(alertUrl , “body”, alertBody, “subject”, alertSubject, options);
catch someException
fprintf(“Failed to send alert: %s\n”, someException.message);
end
->Den code habe ich von hier:
https://de.mathworks.com/help/thingspeak/analyze-channel-data-to-send-email.html
Man kann es halt auch komplett über MATLAB Analysis machen, wie da beschrieben. Aber so ist es vlt. einfacher für manche…
Hallo Friedrich,
danke für dein ausführliche Beschreibung für “Notifications über ThingSpeak und IFTTT”.
Ich habe Versucht das nach zubauen aber leide hat sich wohl mittlerweile so einiges bei IFTTT geändert.
Ich stecke bei Punkt 12 fest, kann dzwar noch mittlerweile “Add action ” klicken aber dann keine Ahnung.
Kannst du mir da weiterhelfen ?
Vielen Dank schon mal im Vorraus.
Oliver
Hallo Oliver,
wenn ich das richtig gesehen habe, dann muss Du nach dem Klick auf “Add Action” im dann ersten editierbaren Feld nach “Notification” suchen und auswählen. Oder hattest Du das schon gemacht?
Kannst du mir sagen, was genau das Problem oder die Frage ist, bei der Du hängenbleibst?
Grüsse
Friedrich
hallo Oliver, siehe unten.
Hallo Friedrich,
eigentlich hänge ich schon bei Punkt 6, bei mir gibt es keinen Button “Create trigger” nur einen Button “Add action” .
Wenn ich eine Action hinzufüge kann ich “Notifications” und auch “Send a rich notification from the IFTTT app” wählen und die weiteren Schritte bis zu Punkt 12 ausführen, hier kann ich wieder “Add action” wählen aber nicht wie unter 13 beschrieben “Review and finish” auf “Finish” klicken.
Wo biege ich falsch ab ??
Danke schon mal für deine Hilfe
Hallo Oliver, ich habe Dir eine E-Mail geschickt. Grüsse Friedrich
Ich möchte gerne noch etwas ergänzen, und zwar wie man Werte wie aktuelles Gewicht oder die Temperatur mitschickt – basierend auf https://www.elecfreaks.com/store/blog/post/how-to-send-temperature-threshold-value-alarm-email-via-ifttt.html/ die einfache Ergänzung:
Man muss die “Method” auf “Post” umstellen (ganz wichtig! Damit werden nämlich Daten sozusagen an ITFFF übertragen). Beim “Content Type:” muss man “application/json” eintragen und dann im “Body” Feld “{“value1″:”%%channel_xxxxx_field_1%%”}” wobei ihr xxxx durch die Nummer eures Channels ersetzen müsst.
Wollt ihr mehrere Werte übergeben bzw auswerten, dann könnt ihr diese einfach via Komma ergänzen like this:
{“value1″:”%%channel_xxxxxx_field_1%%”, “value2″:”%%channel_xxxxx_field_2%%”}
Hoffe, es hilft!
LG
Andreas
Ich denke für die Benachrichtigung wäre die Gewichtsänderung von Vorteil. Also mathematisch die erste Ableitung.
Somit muss man nicht bei Gewichtszunahme durch Honig und/und Volkszuwachs immer den Wert korrigieren.
Grüße
Ja, das macht natürlich mehr Sinn. Ich weiß nur nicht, ob man bei dem kostenlosen ThingSpeak Account auf Basis einer Meßwertkurve eine neue Kurve als 1. Ableitung programmieren kann. Ich werde mal bei ThingSpeak gucken. Vielleicht können wir ja auch Javan überzeugen diese Funktion in der Firmware für beliebige Kurven anzubieten 😉
Also ich glaube schon, dass man unter ThingSpeak eine neue Kurve als 1. Ableitung auf Basis einer anderen Kurve programmieren könnte. Es gibt auf der Mathworks Seite verschiedenste Beispiele. Aber ich kann leider nicht programmieren – ein Grund, warum ich auf die HoneyPi Lösung gesetzt habe ;-). Da müssen wir also auf andere Experten hoffen.
So, habe ziemlich lange probiert und nach der entsprechenden Funktion in Thingspeak gesucht. Aber nun habe ich die Ableitung für die Gewichtskurve (im Beispiel für die letzten 60 Minuten) erstellt:
Natürlich muss man jetzt noch ein bisschen herum probieren, bei welchen Ableitungswerten über React und IFTTT eine Notification abgesetzt werden muss.
Der Code wird als MATLAB Analysis angelegt und dann über TimeControl alle 5 Minuten getriggert.
% Enter your MATLAB Code below
fieldNumber = 1;
readChannelID1 = xxxxxxx;
readAPIKey1 = ‘xxxxxxxxxxxxxxxxxxx’;
writeAPIKey1 = ‘xxxxxxxxxxxxxxxxxxx’;
writeChannelID2 = xxxxxxxx;
readAPIKey2 = ‘xxxxxxxxxxxxxxxxxx’;
writeAPIKey2 = ‘xxxxxxxxxxxxxxxxxx’;
%Hier werden die Gewichtsdaten der letzten 60 Minuten gelesen:
data = thingSpeakRead(readChannelID1, ‘Fields’, fieldNumber,…
‘NumMinutes’,1*60,…
‘ReadKey’, readAPIKey1);
%Hier wird über diese Daten die Ableitung gebildet:
Ableitung = std(data);
%Und hier wird die Ableitung in einen zweiten Channel geschrieben, Channel, nicht einfach nur ein anderes Field des %Read-Channels!
thingSpeakWrite(writeChannelID2,’Fields’,[3],’values’,[Ableitung],’WriteKey’,writeAPIKey2);
Ich hab es versucht, klappt aber nichts für schwache Nerven. :))
Super beschrieben, Danke
Danke 🙂 hahahaha – ja stimmt, nichts für schwache Nerven ;-)) Aber schön, dass es bei Dir auch funktioniert!